UI/UX DESIGNER
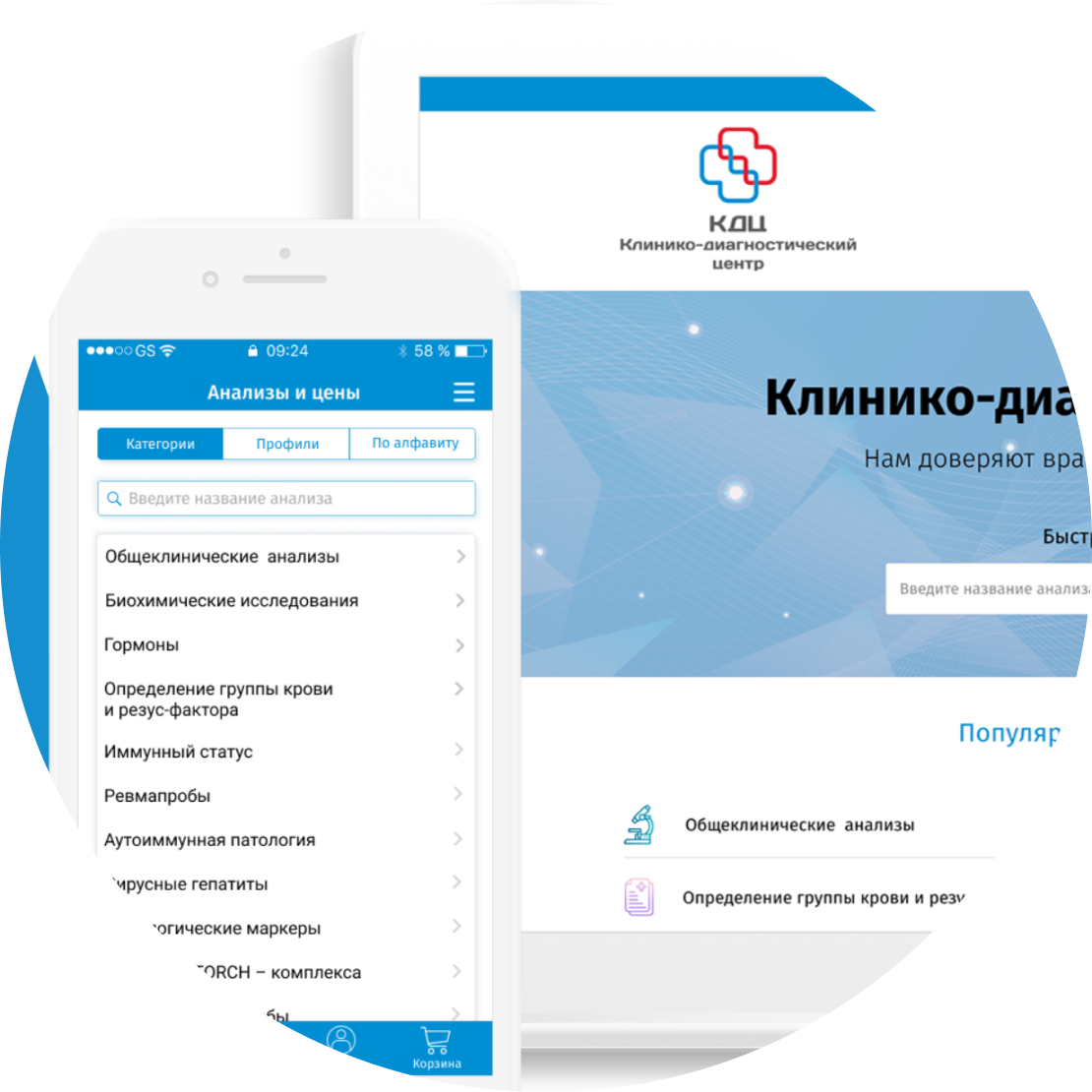
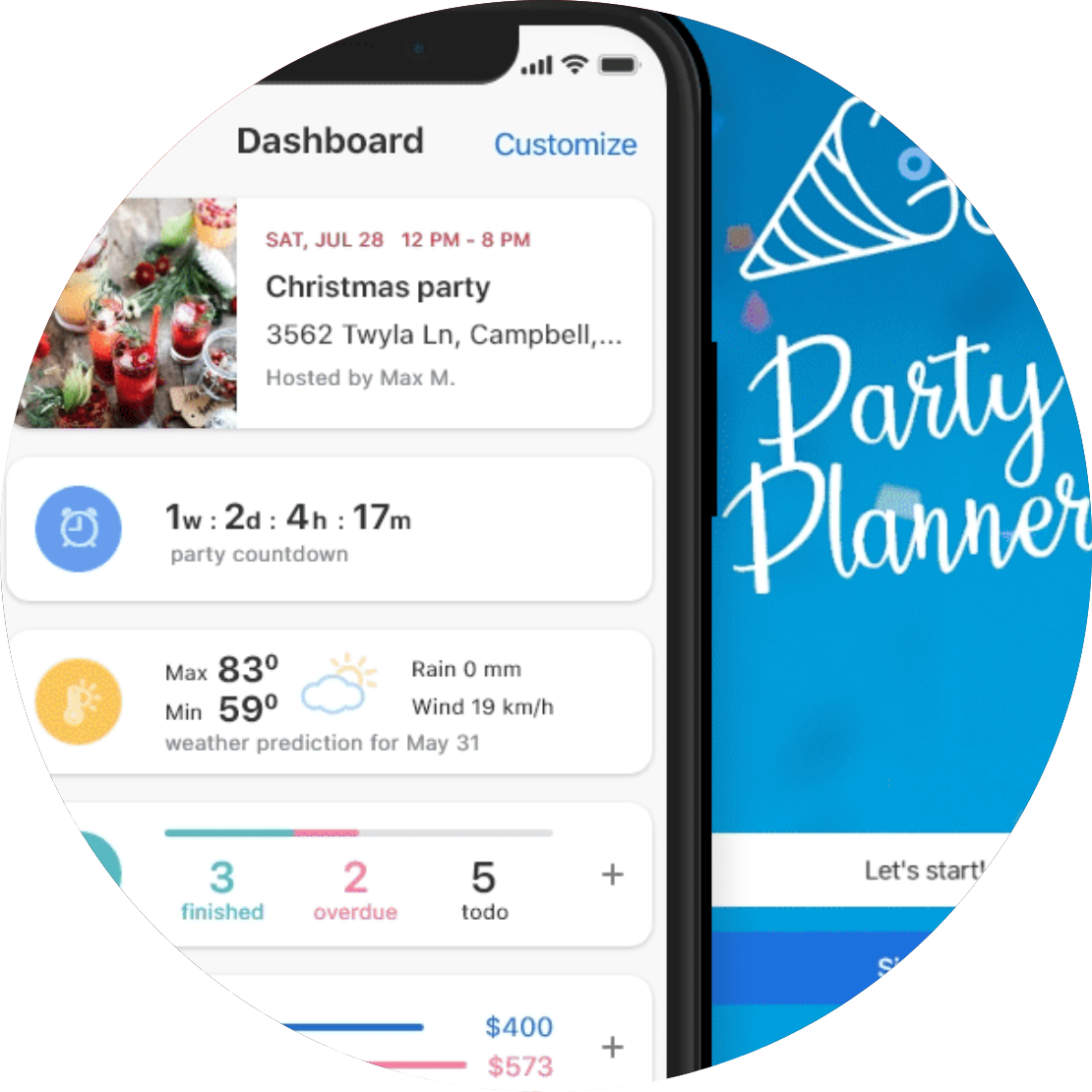
За 60 дней, при поддержке наставника, ты неизбежно создашь сильное портфолио ui/ux-дизайнера: дизайн веб-сервиса
и мобильного приложения.
и мобильного приложения.
онлайн с наставником

PRO
старт:
На курсе вы научитесь
- Проводить брифинг, генерировать идеи, разрабатывать user journey map, информационную архитектуру
- Проектировать удобные интерфейсы: тестировать гипотезы и создавать интерактивные прототипы
- Разрабатывать дизайн мобильного приложения под iOS. Создавать анимации
- Проводить юзабилити-тестирование и аудит
- Дорабатывать интерфейс на основе данных
веб-аналитики - Презентовать проект заказчику. Взаимодействовать
с разработчиками
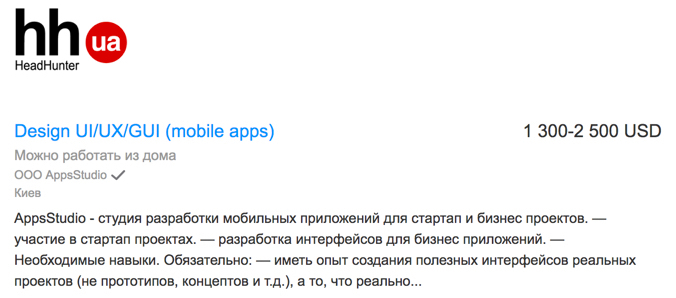
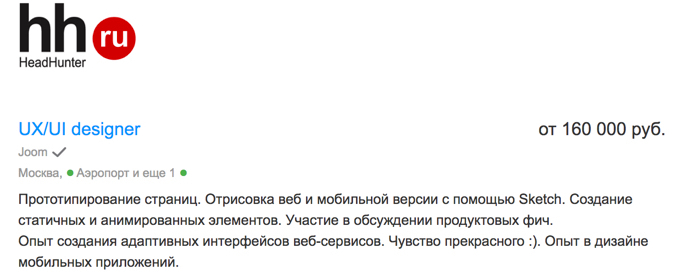
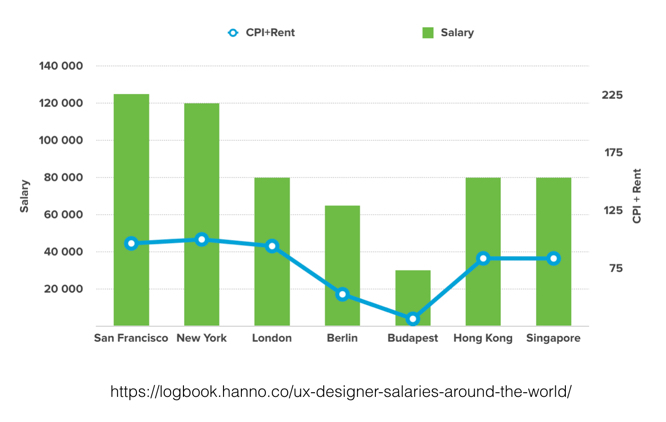
Зарплаты на позицию UI/UX дизайнера
Украина
Россия
Другие страны

~ 240 вакансий появляются каждую неделю (по данным hh.ua)

~ 380 вакансий появляются каждую неделю (по данным hh.ua)

В школе Игоря Джазова 846 дизайнеров получили профессию
Консервативный дизайнер
UI/UX дизайнер
+ Владеет Figma, Sketch
+ Проектирует удобный интерфейс
+ Разрабатывает персонажей
+ Продумывает действия пользователя
+ Разрабатывает дизайн моб. приложений
+ «Хорошо/плохо» читает по веб-аналитике
+ Умеет улучшить эргономику интерфейса
+ Дорабатывает ui ориентируясь на цифры
+ Легко делает эффективные анимации
+ Доход от $1000 до $3000 месяц
+ Проектирует удобный интерфейс
+ Разрабатывает персонажей
+ Продумывает действия пользователя
+ Разрабатывает дизайн моб. приложений
+ «Хорошо/плохо» читает по веб-аналитике
+ Умеет улучшить эргономику интерфейса
+ Дорабатывает ui ориентируясь на цифры
+ Легко делает эффективные анимации
+ Доход от $1000 до $3000 месяц


— Владеет Photoshop, Illustrator
— Рисует, а не проектирует сайты
— Не анализирует бизнес
— Конверсии — это задача маркетинга
— Дизайнить моб. приложения не умеет
— Не знает систем веб-аналитики
— Не умеет проводить тестирование
— Вносит правки по пожеланиям заказчка
— Создание анимаций — не делает
— Доход до $1000 месяц
— Рисует, а не проектирует сайты
— Не анализирует бизнес
— Конверсии — это задача маркетинга
— Дизайнить моб. приложения не умеет
— Не знает систем веб-аналитики
— Не умеет проводить тестирование
— Вносит правки по пожеланиям заказчка
— Создание анимаций — не делает
— Доход до $1000 месяц
Ваши навыки после обучения







UX Design
Проектирование удобных веб-интерфейсов и мобильные приложений.
Разработка сценариев пользователя.
Анализ сайтов с помощью инструментов веб-аналитики.
Разработка идей для интерфейсов.
Анализ пользователей.
Разработка информационной архитектуры.
Юзабилити-аудит и тестирование.
Повышение конверсии сайтов.
Разработка интерактивных прототипов.
Разработка сценариев пользователя.
Анализ сайтов с помощью инструментов веб-аналитики.
Разработка идей для интерфейсов.
Анализ пользователей.
Разработка информационной архитектуры.
Юзабилити-аудит и тестирование.
Повышение конверсии сайтов.
Разработка интерактивных прототипов.








UI Design
Mobile App Design Guidelines.
Выбор цветовой схемы.
Подбор шрифтов.
Дизайн иконок.
Разработка дизайна iOS приложения.
Создание style guide.
Создание анимации взаимодействия.
Создание презентации.
Создание ui в соответствии с гайдлайнами.
Дизайн адаптивных веб-сайтов.
Подготовка графики разработчикам.
Выбор цветовой схемы.
Подбор шрифтов.
Дизайн иконок.
Разработка дизайна iOS приложения.
Создание style guide.
Создание анимации взаимодействия.
Создание презентации.
Создание ui в соответствии с гайдлайнами.
Дизайн адаптивных веб-сайтов.
Подготовка графики разработчикам.












Как проходит обучение

Навыки и практика
Новый модуль раз в неделю. Смотреть HD-видеоуроки модулей вы можете в любое время.

Вопросы
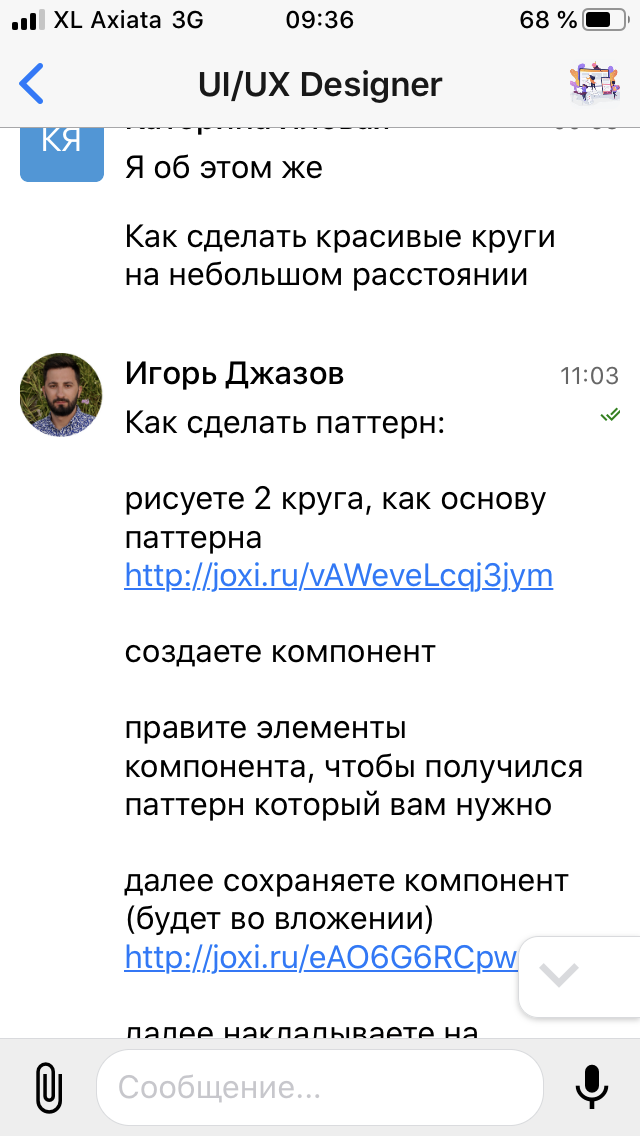
Задавайте вопросы автору курса лично в любом количестве через личный кабинет или мобильное приложение.
Домашки
После каждой сессии у вас будут домашки. Поэтапно выполняя задания вы создадите проект для портфолио.
Портфолио
+ 1 проект . Вы создадите дизайн веб-сайта, сервиса или мобильного приложения.
Диплом
Выполняете домашние задания —по окончанию обучения получаете сертификат ui/ux дизайнера.











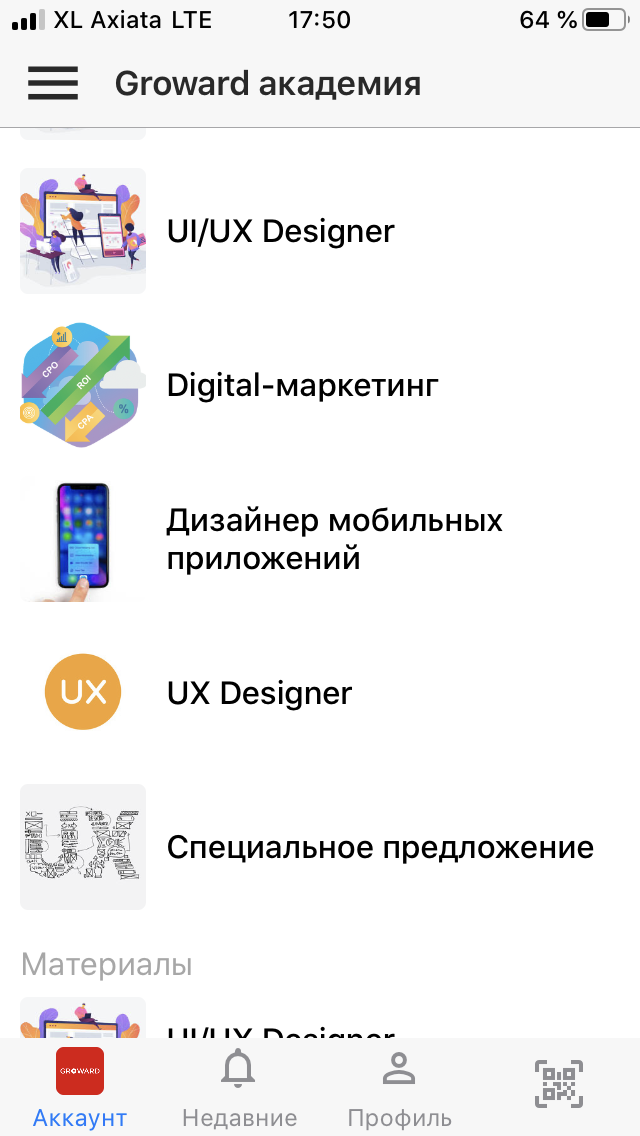
Личный кабинет + мобильное приложение + постоянная личная поддержка
Доп. связь через telegram
Личный веб-кабинет
Персональный чат с автором
Мобильное приложение
основатель академии «Groward»
14 лет опыта в ui/ux-дизайне
Прошел путь от фрилансера, основателя агентства «Bridge Brand Communications», senior ui/ux дизайнера (Канада, Украина), до owner'а нескольких интернет-сервисов («Tophosting», «Groward»).
На курсе использует методологии и опыт лучших мировых экспертов таких как: Алан Купер, Стивен Круг, Джесса Гарретт, Сьюзан Уэйншенк, Якоб Нильсон и другие.
Свою внутреннюю потребность для себя определяет так: «Направлять людей
в профессиональной сфере и помогать в достижении личных целей».
На курсе использует методологии и опыт лучших мировых экспертов таких как: Алан Купер, Стивен Круг, Джесса Гарретт, Сьюзан Уэйншенк, Якоб Нильсон и другие.
Свою внутреннюю потребность для себя определяет так: «Направлять людей
в профессиональной сфере и помогать в достижении личных целей».
Если найдёте более комплексную программу
по UI/UX-дизайну, чем наша — обучаетесь бесплатно
по UI/UX-дизайну, чем наша — обучаетесь бесплатно

Пошаговая система обучения UI/UX-дизайну с нуля
Программа курса
2 месяца

Модуль 1
Софт ui/ux дизайнера
Нарисуете дизайн веб-сайта. Освоите самые современные и востребованные инструменты UI/UX дизайнера на практике шаг за шагом: Figma, Sketch.
В результате:
— Видео-курс и уроки по Figma
— Видео-курс по Sketch
— Создаём дизайн страницы веб-сайта на примере
— Видео-курс по Sketch
— Создаём дизайн страницы веб-сайта на примере
1-я неделя

3 часа теории
5 часов практики

Модуль 2
UX-аналитика
Составите бриф для заказчика. Исследуете пользователей интернет-продукта. Сформируете идеи для дизайна и функционала. Создадите уникальные особенности сайта или мобильного приложения.
В результате:
— Научитесь проводить брифинг с заказчиком/клиентом
— Научитесь использовать данные исследований для дизайна
— Узнаете как брать идеи при анализе конкурентов
— Проведете исследования пользователей
— Интерпретируете данные исследований
— Освоите методики дизайн-мышления
— Проведём генерацию идей для проекта
— Создадим матрицу идей и функционала
— Составите PDF-отчёт UX-дизайнера
— Научитесь использовать данные исследований для дизайна
— Узнаете как брать идеи при анализе конкурентов
— Проведете исследования пользователей
— Интерпретируете данные исследований
— Освоите методики дизайн-мышления
— Проведём генерацию идей для проекта
— Создадим матрицу идей и функционала
— Составите PDF-отчёт UX-дизайнера
2-я неделя

2 часа теории
6 часов практики

Модуль 3
Проектирование интерфейса
Создадите карту пользовательских путешествий. Разработаете карту информационной архитектуры (контент, функции, сущности, взаимосвязи), а так же навигацию по разделам. Опишите функционал продукта. Поймете как строить процесс проектирования интерфейса. Освоите основные правила создания юзабильных интерфейсов. Создадите wireframes и интерактивный прототип продукта.
В результате:
— Разрабатываем user story
— Картируем user journey map
— Разрабатываем информационную архитектуру
— Разрабатываем навигационную карту
— Разбираем топ инструменты для проектирования
— Изучаем принципы юзабилити
— Разбираем паттерны digital-интерфейсов
— Создаем wireframes для ключевых экранов
— Показываю откуда черпать идеи и вдохновение
— Создаём дизайн всех экранов wireframes
— Разрабатываем интерактивный прототип digital-продукта
— Картируем user journey map
— Разрабатываем информационную архитектуру
— Разрабатываем навигационную карту
— Разбираем топ инструменты для проектирования
— Изучаем принципы юзабилити
— Разбираем паттерны digital-интерфейсов
— Создаем wireframes для ключевых экранов
— Показываю откуда черпать идеи и вдохновение
— Создаём дизайн всех экранов wireframes
— Разрабатываем интерактивный прототип digital-продукта
3-я неделя

2 часа теории
8 часов практики

Модуль 4
Гайдлайны и визуальный дизайн интерфейса
Изучите гайды и спецификации, основные элементы digital-интерфейсов. Разработаете визуальный язык дизайна интерфейса (шрифты, цветовая схема). Разработаете дизайн иконки.
В результате:
— Изучаем guidlines iOS
— Изучаем спецификации iOS
— Создаёте Grid, layouts
— Разрабатываете цветовую схему
— Подбираете шрифты
— Создаёте дизайн навигации
— Информационный дизайн
— Рисуете иконки
— Создаёте дизайн всех экранов мобильного приложения
— Изучаем спецификации iOS
— Создаёте Grid, layouts
— Разрабатываете цветовую схему
— Подбираете шрифты
— Создаёте дизайн навигации
— Информационный дизайн
— Рисуете иконки
— Создаёте дизайн всех экранов мобильного приложения
4-я неделя

2 часа теории
7 часов практики

Модуль 5
Анимации и подготовка проекта для разработчиков
Протестируете прототип. Создадите анимации. Подготовите графику для разработчиков. Создадите презентацию проекта заказчику.
В результате:
— Проводите пользовательское тестирование прототипа
— Создаете анимаций для сайта или моб. приложения
— Создаёте style guide
— Экспортируете графику приложения
— Подготовливаете дизайн-проект для разработчиков
— Осваиваете метод одного варианта дизайна
— Осваиваете 3 этапа разработки безотказного дизайна
— Осваиваете искусство убеждения заказчика
— Осваиваете секреты презентации Стива Джобса
— Создаете анимаций для сайта или моб. приложения
— Создаёте style guide
— Экспортируете графику приложения
— Подготовливаете дизайн-проект для разработчиков
— Осваиваете метод одного варианта дизайна
— Осваиваете 3 этапа разработки безотказного дизайна
— Осваиваете искусство убеждения заказчика
— Осваиваете секреты презентации Стива Джобса
5-я неделя

2 часа теории
6 часов практики

Модуль 6
Веб-аналитика
Освоите инструменты веб-аналитики, сформируете KPI вашего digital-продукта, проведете бизнес и маркетинговую аналитику сайта.
В результате:
— Сформируете цели и KPI вашего digital-продукта
— Проанализируете digital-воронку продаж
— Освоите Яндекс.Метрику
— Освоите Google Analytics
— Проведете бизнес-аналитику сайта
— Освоите вебвизор, карту кликов, тепловую карту
— Проведёте оценку эффективности показателей продукта
— Проанализируете digital-воронку продаж
— Освоите Яндекс.Метрику
— Освоите Google Analytics
— Проведете бизнес-аналитику сайта
— Освоите вебвизор, карту кликов, тепловую карту
— Проведёте оценку эффективности показателей продукта
6-я неделя

2 часа теории
2 часа практики

Модуль 7
Юзабилити-тестирование и аудит
Проведете юзабилити-аудит и юзабилити-тестирование. Создадите отчет и сформируете рекомендации.
В результате:
— Освоите методы исследования юзабилити
— Проведёте юзабилити-экспертизу сайта
— Освоите контрольные списки
— Освоите эвристическую оценку
— Освоите экспертизу компонентов
— Освоите юзабилити-тестирование
— Онлайн-сервисы для юзабилити-тестирования
— Проведёте юзабилити-экспертизу сайта
— Освоите контрольные списки
— Освоите эвристическую оценку
— Освоите экспертизу компонентов
— Освоите юзабилити-тестирование
— Онлайн-сервисы для юзабилити-тестирования
7-я неделя

2 часа теории
4 часа практики

Модуль 8
Трудоустройство. Портфолио.
Составите резюме. Поймёте как правильно искать работу. Узнаете секреты успешного собеседования. Создадите портфолио.
В результате:
— Способы составления портфолио
— Составляем резюме
— Ищем место работы
— Готовимся к собеседованию
— Составляем портфолио для behance
— Бонусные уроки для создания сильного портфолио
— Составляем резюме
— Ищем место работы
— Готовимся к собеседованию
— Составляем портфолио для behance
— Бонусные уроки для создания сильного портфолио
8-я неделя

1 час теории
2 часа практики
Бонусный модуль
Tilda: Создание сайта под ключ с анимациями
Освоите сервис Tilda.
Создадите персональный сайт под ключ с анимациями. Создадите сайт-резюме.
Создадите персональный сайт под ключ с анимациями. Создадите сайт-резюме.
В результате:
— Создания уникальной нетипичной анимации в Tilda
— Дизайн персонального сайта под ключ в Figma
— Верстка сайта в Tilda
— Создание сложных анимаций в Tilda для веб-версии сайта
— Создание анимаций в Tilda для мобильной-версии сайта
— Дизайн персонального сайта под ключ в Figma
— Верстка сайта в Tilda
— Создание сложных анимаций в Tilda для веб-версии сайта
— Создание анимаций в Tilda для мобильной-версии сайта

2 часа теории
5 часов практики

Модуль 9
Дипломная работа
Создадите портфолио для behance. Разработаете интерактивный прототип digital-продукта, создадите дизайн-макеты сайта и мобильного приложения. Создадите ux-презентацию проекта для вашего портфолио. Получите диплом.
В результате:
9-я неделя
Результаты после прохождения


Проходите курс и получаете диплом
Создаёте на курсе сильное портфолио UI/UX дизайнера
После, устраиваетесь в it-компанию
Повышаете свой доход
Начинаете путешествовать
работая удалённо
работая удалённо
За 2 месяца с нуля до портфолио




Ваш будущий диплом
Сохраняю высокий уровень навыков моих студентов перед рынком работодателей с 2014 года.
Поэтому, если вы обладатель данного диплома, ваши шансы существенно увеличиваются при отборе кандидатов.
После курса в вашем портфолио появится сильная работа в сфере ui/ux дизайна. Без неё диплом не выдаётся.
Опыт показал, что it-компании ценят профильное обучение в сфере ui/ux дизайна и отдают предпочтение кандидатам, которые демонстрируют не только свой опыт, но и тягу к обучению, что критически важно если ты работаешь в сфере it.
Поэтому, если вы обладатель данного диплома, ваши шансы существенно увеличиваются при отборе кандидатов.
После курса в вашем портфолио появится сильная работа в сфере ui/ux дизайна. Без неё диплом не выдаётся.
Опыт показал, что it-компании ценят профильное обучение в сфере ui/ux дизайна и отдают предпочтение кандидатам, которые демонстрируют не только свой опыт, но и тягу к обучению, что критически важно если ты работаешь в сфере it.

Забронировать место
UI/UX Designer
Билет в профессию
$239
в месяц:
Забронировать скидку
PRO
Повышение цены
Мгновенный бонус при оплате участия
Модуль курса «UI Designer» стоимостью $95

Учимся всем принципам визуализации интерфейса для новичков
— Правила красивого дизайна
— Как правильно работать с сетками
— Как строить композицию
— Всё о типографике
— Как создавать шрифтовые пары
— Плагины для подбора шрифтов
— Как работать со шрифтами в Figma
— Колористика и правила работы с цветом
— Как работать с цветом в Figma
— Как создавать нужные эмоции на сайте
— Как правильно работать с сетками
— Как строить композицию
— Всё о типографике
— Как создавать шрифтовые пары
— Плагины для подбора шрифтов
— Как работать со шрифтами в Figma
— Колористика и правила работы с цветом
— Как работать с цветом в Figma
— Как создавать нужные эмоции на сайте

FREE
-45%
старт:
Остались вопросы?
Курс UI/UX Designer Pro, рассчитан на дизайнеров которые сделали первые шаги в профессии: начали изучать программы, пытались нарисовать сайт, или работают в граф. дизайне или смежной digital-профессии. С этой базой, вы успешно освоите профессию ux/ui designer middle-уровня. Но, если вы абсолютный новичок и никогда не сталкивались с дизайном сайтов, то вам подойдёт курс UI designer
Ключевая особенность курса — это крутейшая обратная связь от автора по любым вопросам и в любом количестве. У нас нет кураторов, как в других школах, которые дают типовые ответы. Игорь Джазов работает с каждым учеником лично, учитывая его особенности, и даёт такую обратную связь, которая максимально продвигает вас в процессе обучения.
Если вы проходили старые версии курса с 2014 по 2019, то можете получить скидку 50% на участие.
Контент курса UI/UX Designer Pro 2020 года полностью отличается от предыдущих версий.
Так же он проходит на новой крутой платформе, с дополнительным мобильным приложением курса и усиленной персональной обратной связью.
Контент курса UI/UX Designer Pro 2020 года полностью отличается от предыдущих версий.
Так же он проходит на новой крутой платформе, с дополнительным мобильным приложением курса и усиленной персональной обратной связью.
Обучение проходит в формате видеотрансляций без привязки по времени. Вы получаете доступ к личному кабинету ученика, а также у вас будет мобильное приложение и телеграм-связь напрямую с автором курса. Каждая сессия — новая лекция и практические задания. Любые вопросы вы можете задать автору курса лично и оперативно получать ответы.
Курс подходит как новичку, так и опытному дизайнеру, который хочет повысить свою квалификацию.
Основной инструмент Figma — бесплатный веб-сервис, где дизайн и создание интерактивного прототипа вы будете разрабатывать прямо в браузере или десктопном приложении. Так же, как альтернативу под Mac будем осваивать Sketch.
Задавать вопросы, а так же отправлять д/з, вы будете через личный кабинет студента напрямую автору курса.
Нет. Вебинары требуют быть онлайн в конкретное время – это не всегда удобно. Все материалы курса – готовые видео, записанные для вас заранее, без воды и лишнего. Только концентрат знаний и опыта. За 5 лет опыта в онлайн-обучении текущий формат показал себя как наиболее эффективный для студентов. Так вы получаете обратную связь в любое удобно время.
Вы можете оплачивать обучение помесячно. После оформления заявки нужно выбрать «Частичная оплата». Вы оплачиваете 50% курса сразу, а 50% через 25 дней после начала обучения.
Порекомендовав тренинг другу/знакомому вам предоставляется 50% скидка на обучение. Пригласив 2 человек — вы обучаетесь бесплатно.
Для получения диплома требуется защитить ваш учебный проект: создать интерактивный прототип продукта и визуальный дизайн.
© Игорь Джазов. Все права защищены. ФЛП Пилипенко Игорь Александрович. ЕДРПОУ № 3177602454. Любое копирование материалов разрешено только с согласия правообладателей.
По всем вопросам: info@groward.pro
По всем вопросам: info@groward.pro

Политика конфиденциальности
Ваша конфиденциальность очень важна для нас. Мы хотим, чтобы Ваша работа в Интернет по возможности была максимально приятной и полезной, и Вы совершенно спокойно использовали широчайший спектр информации, инструментов и возможностей, которые предлагает Интернет. Личная информация Членов, собранная при регистрации (или в любое другое время) преимущественно используется для подготовки Продуктов или Услуг в соответствии с Вашими потребностями. Ваша информация не будет передана или продана третьим сторонам.
КАКИЕ ДАННЫЕ СОБИРАЮТСЯ НА САЙТЕ
При добровольной регистрации на получение рассылки вы отправляете свое Имя, E-mail и телефон через форму регистрации.
С КАКОЙ ЦЕЛЬЮ СОБИРАЮТСЯ ЭТИ ДАННЫЕ
Имя используется для обращения лично к вам, а ваш e-mail и телефон для отправки вам писем рассылок, новостей тренинга, полезных материалов, коммерческих предложений. Ваши имя и e-mail и телефон не передаются третьим лицам, ни при каких условиях кроме случаев, связанных с исполнением требований законодательства. Ваше Имя, E-mail и телефон на защищенных серверах сервиса getresponse.com и используются в соответствии с его политикой конфиденциальности. Вы можете отказаться от получения писем рассылки и удалить из базы данных свои контактные данные в любой момент, кликнув на ссылку для отписки, присутствующую в каждом письме.
КАК ЭТИ ДАННЫЕ ИСПОЛЬЗУЮТСЯ
На сайте www.jazov.com, а так же поддоменах используются куки (Cookies) и данные о посетителях сервиса Google Analytics и Яндекс Метрика. При помощи этих данных собирается информация о действиях посетителей на сайте с целью улучшения его содержания, улучшения функциональных возможностей сайта и, как следствие, создания качественного контента и сервисов для посетителей. Вы можете в любой момент изменить настройки своего браузера так, чтобы браузер блокировал все файлы cookie или оповещал об отправке этих файлов. Учтите при этом, что некоторые функции и сервисы не смогут работать должным образом.
КАК ЭТИ ДАННЫЕ ЗАЩИЩАЮТСЯ
Для защиты Вашей личной информации мы используем разнообразные административные, управленческие и технические меры безопасности. Наша Компания придерживается различных международных стандартов контроля, направленных на операции с личной информацией, которые включают определенные меры контроля по защите информации, собранной в Интернет. Наших сотрудников обучают понимать и выполнять эти меры контроля, они ознакомлены с нашим Уведомлением о конфиденциальности, нормами и инструкциями. Тем не менее, несмотря на то, что мы стремимся обезопасить Вашу личную информацию, Вы тоже должны принимать меры, чтобы защитить ее. Мы настоятельно рекомендуем Вам принимать все возможные меры предосторожности во время пребывания в Интернете. Организованные нами услуги и веб-сайты предусматривают меры по защите от утечки, несанкционированного использования и изменения информации, которую мы контролируем. Несмотря на то, что мы делаем все возможное, чтобы обеспечить целостность и безопасность своей сети и систем, мы не можем гарантировать, что наши меры безопасности предотвратят незаконный доступ к этой информации хакеров сторонних организаций. В случае изменения данной политики конфиденциальности вы сможете прочитать об этих изменениях на этой странице или, в особых случаях, получить уведомление на свой e-mail.
КАКИЕ ДАННЫЕ СОБИРАЮТСЯ НА САЙТЕ
При добровольной регистрации на получение рассылки вы отправляете свое Имя, E-mail и телефон через форму регистрации.
С КАКОЙ ЦЕЛЬЮ СОБИРАЮТСЯ ЭТИ ДАННЫЕ
Имя используется для обращения лично к вам, а ваш e-mail и телефон для отправки вам писем рассылок, новостей тренинга, полезных материалов, коммерческих предложений. Ваши имя и e-mail и телефон не передаются третьим лицам, ни при каких условиях кроме случаев, связанных с исполнением требований законодательства. Ваше Имя, E-mail и телефон на защищенных серверах сервиса getresponse.com и используются в соответствии с его политикой конфиденциальности. Вы можете отказаться от получения писем рассылки и удалить из базы данных свои контактные данные в любой момент, кликнув на ссылку для отписки, присутствующую в каждом письме.
КАК ЭТИ ДАННЫЕ ИСПОЛЬЗУЮТСЯ
На сайте www.jazov.com, а так же поддоменах используются куки (Cookies) и данные о посетителях сервиса Google Analytics и Яндекс Метрика. При помощи этих данных собирается информация о действиях посетителей на сайте с целью улучшения его содержания, улучшения функциональных возможностей сайта и, как следствие, создания качественного контента и сервисов для посетителей. Вы можете в любой момент изменить настройки своего браузера так, чтобы браузер блокировал все файлы cookie или оповещал об отправке этих файлов. Учтите при этом, что некоторые функции и сервисы не смогут работать должным образом.
КАК ЭТИ ДАННЫЕ ЗАЩИЩАЮТСЯ
Для защиты Вашей личной информации мы используем разнообразные административные, управленческие и технические меры безопасности. Наша Компания придерживается различных международных стандартов контроля, направленных на операции с личной информацией, которые включают определенные меры контроля по защите информации, собранной в Интернет. Наших сотрудников обучают понимать и выполнять эти меры контроля, они ознакомлены с нашим Уведомлением о конфиденциальности, нормами и инструкциями. Тем не менее, несмотря на то, что мы стремимся обезопасить Вашу личную информацию, Вы тоже должны принимать меры, чтобы защитить ее. Мы настоятельно рекомендуем Вам принимать все возможные меры предосторожности во время пребывания в Интернете. Организованные нами услуги и веб-сайты предусматривают меры по защите от утечки, несанкционированного использования и изменения информации, которую мы контролируем. Несмотря на то, что мы делаем все возможное, чтобы обеспечить целостность и безопасность своей сети и систем, мы не можем гарантировать, что наши меры безопасности предотвратят незаконный доступ к этой информации хакеров сторонних организаций. В случае изменения данной политики конфиденциальности вы сможете прочитать об этих изменениях на этой странице или, в особых случаях, получить уведомление на свой e-mail.
Договор публичной оферты
Данная оферта адресована физическим лицам (далее – «Заказчик») и является публичным предложением компании «Igor Jazov» (далее – «Исполнитель») заключить договор, который размещен в сети Интернет по адресу: http://designer.jazov.com (далее – «Договор»), на следующих условиях:
1. ПРЕДМЕТ ДОГОВОРА
1.1. Исполнитель обязуется предоставить услуги (далее – «Продукты» / «услуги»), выбранные Заказчиком, а Заказчик обязуется оплатить их стоимость Исполнителю.
1.2. В контексте данного Договора Продуктами являются обеспечение доступа к электронным видео-версиям курса. Их перечень, условия приобретения и другие условия представлены по адресу http://www.designer.jazov.com (далее – «сайт»).
2. ЦЕНА ПРОДУКТА. ПОРЯДОК РАСЧЕТОВ
2.1. Цена Продукта составляет цену выбранной услуги, которая указана на сайте.
2.2. Исполнитель может в одностороннем порядке изменить цену Продукта до момента его оплаты Заказчиком, путем публикации новой цены на сайте.
2.3. Заказчик осуществляет оплату выбранного Продукта путем 100% предоплаты в срок, указанный на сайте и/или в направленном Исполнителем Заказчику на его заказ счете.
2.4. Расчет между Сторонами осуществляется в безналичной форме путем перечисления денежных средств на текущий счет Исполнителя, указанный в направленном Заказчику на его заказ счете или другим удобным Заказчику путем из предоставленных возможностей, указанных на сайте.
2.5. Продукт считается оплаченным с даты зачисления соответствующей суммы на счет Исполнителя в обусловленный срок.
2.6. Оплата Заказчиком Продукта является заключением настоящего Договора (акцепт оферты).
2.7. Возврат оплаченных Заказчиком денежных средств, в случае расторжения или прекращения срока действия настоящего Договора или неполучения Заказчиком оплаченного Продукта в связи с неполной оплатой, не производится. Настоящее условие остается в силе и действует также после расторжения или прекращения Договора.
2.8. Расходы, в том числе банковская комиссия, по перечислению Заказчиком денежных средств по данному Договору возлагается на Заказчика.
2.9 Возврат денежных средств оплаченного Продукта в полном размере возможен до 10 дней с момента начала обучения на курсе, с вычетом 5% за обработку платежа.
2.10. Возврат денежных средств в полном размере не производится при оплате Продукта по 75% скидке.
3. ПОРЯДОК ПРЕДОСТАВЛЕНИЯ ПРОДУКТА
3.1. В случае полного согласия со всеми условиями данного Договора Заказчик заполняет все обязательные поля бланка заказа на сайте.
3.2. На подтверждение принятия заказа Исполнитель направляет Заказчику информацию для оплаты выбранного Заказчиком Продукта. Заказчик, в свою очередь, обязан отправить на электронный адрес Исполнителя копию квитанции, что подтверждает оплату соответствующего Продукта.
3.3. Договор считается заключенным с даты оплаты Продукта в порядке, определенном в п. 2 данного Договора или получения Продукта, в зависимости от того, что наступит раньше.
3.4. Продукт считается предоставленным Исполнителем по факту его предоставления (например, предоставление средствами электронной связи ссылки доступа к электронной видео-версии курса) и полученным, а также принятым Заказчиком в случае отсутствия от него претензий на протяжении трех дней с даты оплаты Продукта.
4. ПРАВА И ОБЯЗАННОСТИ СТОРОН
4.1. Права Заказчика:
4.1.1. выбрать любой из предложенных Продуктов;
4.1.2. получать от Исполнителя всю необходимую информацию, связанную с Продуктом в порядке и на условиях согласно Договору;
4.1.3. отказаться от Продукта до его оплаты / первого платежа при рассрочке;
4.1.4. получить оплаченный Продукт;
4.1.5. в одностороннем порядке отказаться от данного Договора в случаях, предусмотренных Договором и действующим законодательством Украины. Такой отказ не обязывает Исполнителя вернуть средства, оплаченные за Продукты, за исключением случаев, когда отказ произошел в связи с нарушением Исполнителем условий Договора.
4.2. Обязанности Заказчика:
4.2.1. оплатить выбранный Продукт в порядке и сроки, указанные в п. 2 Договора;
4.2.2. придерживаться Правил, инструкций Исполнителя и условий данного Договора;
4.2.3. предоставить информацию Исполнителю для связи в порядке п. 3.1. Договора;
4.2.4. уведомить Исполнителя про изменение контактной информации (e-mail, телефон) по средствам электронной почты;
4.2.5. обеспечить надлежащую работу технических средств для получения Продукта;
4.2.6. не нарушать авторские права Исполнителя путем распространения (передачи, размещения в сети Интернет и т.п.) какой-либо информации, полученной Заказчиком
4.3. Заказчик обязуется не выполнять следующих действий:
4.3.1. осуществлять видео-, аудиозапись курса;
4.3.2. распространять видео-, аудиозапись курса любым из возможных способов;
4.3.3. распространять материалы Продуктов в виде расшифровки, то есть перевода аудио или видео материалов в текстовый формат, и перевода на другие языки;
4.3.4. использовать получаемую от Исполнителя информацию в коммерческих целях, путем пересказа или распространения знаний и основ, полученных от Исполнителя;
4.3.5. использовать получаемую от Исполнителя информацию и знания, включая (без ограничения) в целях создания подобного и/или конкурентного продукта или сервиса или с целью получения коммерческой или финансовой выгоды;
4.3.6. организовывать или проводить собственные тренинги или занятия на базе тренингов (вебинаров и т.п.) Исполнителя;
4.3.7. осуществлять действия, направленные на нарушение нормального функционирования и проведения курса;
4.3.8. передавать и/или предоставлять доступ или делать программу трансляции тренинга доступной каким-либо третьим лицам;
4.3.9. допускать распространения недостоверной, ложной информации, информации, порочащей честь, достоинство, деловую репутацию Исполнителя, тренеров и других лиц, а также информации, побуждающей и призывающей к межнациональной, этнической расовой нетерпимости, розни, войне, смене государственного строя стран, информации, распространение которой запрещено действующим законодательством Украины;
4.3.10. осуществлять иные действия, не предусмотренные Договором и Правилами, но содержащие состав уголовного либо административного правонарушения, либо нарушающих права и законные интересы Исполнителя или третьих лиц.
4.4. Права Исполнителя:
4.4.1. самостоятельно определять цену Продукта;
4.4.2. вносить изменения в расписание занятий согласно п. 1.2. Договора;
4.4.3. отстранить Заказчика от участия в тренинге в случае нарушения условий Договора и Правил;
4.4.4. обновлять содержание, функциональные возможности и пользовательский интерфейс сайта и программы трансляции по своему собственному усмотрению. Исполнитель имеет право сообщать Заказчику о произведенных модификациях посредствам размещения соответствующей информации на сайте и/или письмом на адрес электронной почты и/или в чате группы;
4.4.5. во время проведения тренинга осуществлять его аудио-, видеофиксацию;
4.4.6. отказаться в одностороннем порядке от Договора без возврата денежных средств в случаях:
4.4.6.1. несоблюдения Заказчиком порядка и срока оплаты;
4.4.6.2. нарушения Заказчиком раздела 7. Договора, п.п. 4.2., 4.3., 9.2. и п. 9.3. Договора.
4.5. Обязанности Исполнителя:
4.5.1. предоставить выбранный и оплаченный Заказчиком Продукт
4.5.2. информировать Заказчика о дополнительных условиях и предстоящих изменениях в порядке проведения курса (расписании, переносе занятий и т.д.) путем размещения соответствующей информации на сайте и/или письмом на адрес электронной почты;
5. ОТВЕТСТВЕННОСТЬ СТОРОН
5.1. Стороны за нарушение условий данного Договора несут ответственность в соответствии с действующим законодательством Украины.
5.2. Исполнитель не несет ответственность за нарушение условий Договора в случае предоставления Заказчиком недостоверной и/или неполной информации касательно себя во время оформления заказа, в т.ч. контактной информации (e-mail, телефон и т.п.), а также в случае не предоставления Заказчиком новой контактной информации (e-mail, телефон).
5.3. В случае неполучения Заказчиком Продукта не по вине Исполнителя или отстранения Заказчика от участия в тренинге в связи с нарушением Договора и/или Правил, средства, оплаченные Заказчиком за Продукт, не возвращаются.
5.4. Исполнитель несет ответственность за нарушение условий Договора, исключительно в случае, если ненадлежащее исполнение произошло по его вине.
5.5. Исполнитель не несет ответственности за модификацию программы тренинга и изменения расписания занятий, а также за качество каналов связи общего пользования, с помощью которых обеспечивается доступ к Продуктам.
6. ФОРС-МАЖОР
6.1. Стороны освобождаются от ответственности за частичное или полное неисполнение обязанностей по данному Договору, если это неисполнение произошло в следствии наступления, действия и последствий форс-мажорных обстоятельств, которые возникли после заключения Договора и к которым Стороны относят: наводнение, пожар, землетрясение, взрыв, шторм, оседание почв, эпидемии и другие явления природы, а также войну или военные действия, выключение электроэнергии, перебои в работе сети Интернет и другие обстоятельства, возникшие не по воле Сторон и которые препятствуют выполнению условий данного Договора.
6.2. Сторона должна уведомить другую Сторону про действие форс-мажорных обстоятельств не позднее нежели через один день со дня их возникновения или со дня, когда возникла возможность осуществить такое уведомление, путем размещения соответствующей информации на http://designer.jazov.com или путем уведомления средствами электронной или телефонной связи.
6.3. После прекращения (устранения) форс-мажорных обстоятельств, Исполнитель может предоставить Заказчику доступ к электронной версии тренинга в сети Интернет или ссылку для его скачивания или перенести проведение тренинга на другую дату. В этом случае будет считаться, что Исполнитель исполнил свои обязательства по данному Договору надлежащим способом.
7. ГАРАНТИИ СТОРОН
7.1. Исполнитель, соблюдая качество оказываемых услуг, не гарантирует абсолютную бесперебойность или безошибочность в оказании услуг.
7.2. За исключением гарантий, прямо указанных в тексте Договора, Исполнитель не предоставляет никаких иных прямых или подразумеваемых гарантий по Договору и прямо отказывается от каких-либо гарантий или условий в отношении не нарушения прав соответствия услуг конкретным целям Заказчика.
7.3. Исполнитель не является учебным заведением, не занимается образовательной (педагогической) деятельностью.
7.4. Соглашаясь с условиями и принимая условия настоящего Договора путем оплаты Продукта, Заказчик заверяет Исполнителя и гарантирует, что:
7.4.1. Заказчик указал достоверные данные, в том числе его персональные данные, при регистрации на сайте, а также при оформлении платежных документов по оплате Продукта.
7.4.2. Не будет использовать курс Исполнителя в целях подстрекательства других участников курса к использованию каких-либо продуктов или услуг, в том числе конкурентных.
7.4.3. Заказчик заключает Договор добровольно, при этом Заказчик:
полностью ознакомился с условиями настоящего Договора;
полностью понимает предмет Договора (оферты);
полностью понимает значение и последствия своих действий в отношении заключения и исполнения Договора.
7.4.4. Заказчик обладает всеми правами и полномочиями, необходимыми для заключения и исполнения Договора.
8. СРОК ДЕЙСТВИЯ ДОГОВОРА
8.1. Договор вступает в силу с момента его заключения (п. 3.3. Договора) и действует до полного и надлежащего исполнения Сторонами обязательств по нему или его расторжения, что наступит ранее.
9. ЗАКЛЮЧИТЕЛЬНЫЕ ПОЛОЖЕНИЯ
9.1. Стороны дают свое согласие и не выступают против использования и обработки их персональных данных в соответствии с Законом Украины «О защите персональных данных».
9.2. Авторские права на материалы, которые предоставляются по данному Договору, принадлежат Исполнителю. Не разрешается их копировать, воспроизводить, распространять или использовать без предварительного разрешения Исполнителя. Заказчик признает и соглашается с тем, что все права, наименование и прибыль от всех прав интеллектуальной собственности на Продукты Исполнителя, все используемые авторские разработки и материалы принадлежат Исполнителю (соответствующему тренеру, организации и т.д.). За исключением прав пользования, предусмотренных настоящим Договором, передаваемые Заказчику материалы, знания, разработки не предоставляют каких-либо прав интеллектуальной собственности на них, а также прав пользования кроме как для личных не коммерческих целей. Все права сохраняются за Исполнителем.
9.3. Заказчик обязуется указывать авторство и/или давать ссылку на Исполнителя (в сети интернет активную гиперссылку на сайт по адресу: http://jazov.com) при любом письменном или устном упоминании или использовании Продуктов, в том числе материалов и информации, полученных на тренинге.
9.4. Стороны согласились, что обмен или возврат Продукта, который является предметом Договора, не допускается. В случае заключения Договора, Заказчик подтверждает факт предоставления необходимой информации касательно Продукта.
9.5. Расхождения, которые возникают во время исполнения данного Договора, подлежат разрешению путем переговоров. В случае не достижения согласия между Сторонами, спор рассматривается в судебном порядке.
9.6. В случае если одно или более положений Договора являются по какой-либо причине недействительными, не имеющими юридической силы, такая недействительность не оказывает влияния на действительность любого другого положения Договора, которые остаются в силе.
9.7. Указание Заказчиком адреса e-mail и номера телефона означает предоставление разрешения на отправку писем и/или SMS-сообщений, в т.ч. рекламного характера.
9.8. Любые уведомления, согласования по Договору, в том числе заявки Заказчика, касающиеся предоставления Продуктов, и ответы Исполнителя на эти заявки, направляются одной Стороной другой Стороне по электронной почте:
а) на адрес электронной почты Заказчика (e-mail), с которого была направлена заявка или который был указан Заказчиком при оформлении заказа, или в сообщении об их замене, с адреса электронной почты Исполнителя, если получателем является Заказчик;
б) на адрес электронной почты Исполнителя, с адреса электронной почты Заказчика, с которого была направлена заявка или указанного им при оформлении заказа, или в сообщении об их замене, если получателем является Исполнитель.
9.9. По данному Договору Стороной Исполнителя выступает: Физическое лицо-предприниматель Пилипенко Игорь Александрович.
9.10. Стороны согласовали, что к отношениям, которые возникли между ними на основании Договора, применяется материальное право Украины.
9.11. С Заказчиками — нерезидентами Украины все споры, разногласия или требования, возникающие или касающиеся настоящего Договора или в связи с ним, в том числе его нарушения, прекращения (расторжения) или недействительности подлежат разрешению в Международном коммерческом арбитражном суде при Торгово-промышленной палате Украины (далее – «Суд»). Место проведения заседаний Суда – г. Киев, Украина. Рассмотрение дела Судом проводится при участии трех арбитров на основе процессуального права Украины в соответствии с законом Украины «О международном коммерческом арбитраже», регламентом Суда и с применением к спорным правоотношениям права Украины. Язык судопроизводства – государственный язык Украины.
1. ПРЕДМЕТ ДОГОВОРА
1.1. Исполнитель обязуется предоставить услуги (далее – «Продукты» / «услуги»), выбранные Заказчиком, а Заказчик обязуется оплатить их стоимость Исполнителю.
1.2. В контексте данного Договора Продуктами являются обеспечение доступа к электронным видео-версиям курса. Их перечень, условия приобретения и другие условия представлены по адресу http://www.designer.jazov.com (далее – «сайт»).
2. ЦЕНА ПРОДУКТА. ПОРЯДОК РАСЧЕТОВ
2.1. Цена Продукта составляет цену выбранной услуги, которая указана на сайте.
2.2. Исполнитель может в одностороннем порядке изменить цену Продукта до момента его оплаты Заказчиком, путем публикации новой цены на сайте.
2.3. Заказчик осуществляет оплату выбранного Продукта путем 100% предоплаты в срок, указанный на сайте и/или в направленном Исполнителем Заказчику на его заказ счете.
2.4. Расчет между Сторонами осуществляется в безналичной форме путем перечисления денежных средств на текущий счет Исполнителя, указанный в направленном Заказчику на его заказ счете или другим удобным Заказчику путем из предоставленных возможностей, указанных на сайте.
2.5. Продукт считается оплаченным с даты зачисления соответствующей суммы на счет Исполнителя в обусловленный срок.
2.6. Оплата Заказчиком Продукта является заключением настоящего Договора (акцепт оферты).
2.7. Возврат оплаченных Заказчиком денежных средств, в случае расторжения или прекращения срока действия настоящего Договора или неполучения Заказчиком оплаченного Продукта в связи с неполной оплатой, не производится. Настоящее условие остается в силе и действует также после расторжения или прекращения Договора.
2.8. Расходы, в том числе банковская комиссия, по перечислению Заказчиком денежных средств по данному Договору возлагается на Заказчика.
2.9 Возврат денежных средств оплаченного Продукта в полном размере возможен до 10 дней с момента начала обучения на курсе, с вычетом 5% за обработку платежа.
2.10. Возврат денежных средств в полном размере не производится при оплате Продукта по 75% скидке.
3. ПОРЯДОК ПРЕДОСТАВЛЕНИЯ ПРОДУКТА
3.1. В случае полного согласия со всеми условиями данного Договора Заказчик заполняет все обязательные поля бланка заказа на сайте.
3.2. На подтверждение принятия заказа Исполнитель направляет Заказчику информацию для оплаты выбранного Заказчиком Продукта. Заказчик, в свою очередь, обязан отправить на электронный адрес Исполнителя копию квитанции, что подтверждает оплату соответствующего Продукта.
3.3. Договор считается заключенным с даты оплаты Продукта в порядке, определенном в п. 2 данного Договора или получения Продукта, в зависимости от того, что наступит раньше.
3.4. Продукт считается предоставленным Исполнителем по факту его предоставления (например, предоставление средствами электронной связи ссылки доступа к электронной видео-версии курса) и полученным, а также принятым Заказчиком в случае отсутствия от него претензий на протяжении трех дней с даты оплаты Продукта.
4. ПРАВА И ОБЯЗАННОСТИ СТОРОН
4.1. Права Заказчика:
4.1.1. выбрать любой из предложенных Продуктов;
4.1.2. получать от Исполнителя всю необходимую информацию, связанную с Продуктом в порядке и на условиях согласно Договору;
4.1.3. отказаться от Продукта до его оплаты / первого платежа при рассрочке;
4.1.4. получить оплаченный Продукт;
4.1.5. в одностороннем порядке отказаться от данного Договора в случаях, предусмотренных Договором и действующим законодательством Украины. Такой отказ не обязывает Исполнителя вернуть средства, оплаченные за Продукты, за исключением случаев, когда отказ произошел в связи с нарушением Исполнителем условий Договора.
4.2. Обязанности Заказчика:
4.2.1. оплатить выбранный Продукт в порядке и сроки, указанные в п. 2 Договора;
4.2.2. придерживаться Правил, инструкций Исполнителя и условий данного Договора;
4.2.3. предоставить информацию Исполнителю для связи в порядке п. 3.1. Договора;
4.2.4. уведомить Исполнителя про изменение контактной информации (e-mail, телефон) по средствам электронной почты;
4.2.5. обеспечить надлежащую работу технических средств для получения Продукта;
4.2.6. не нарушать авторские права Исполнителя путем распространения (передачи, размещения в сети Интернет и т.п.) какой-либо информации, полученной Заказчиком
4.3. Заказчик обязуется не выполнять следующих действий:
4.3.1. осуществлять видео-, аудиозапись курса;
4.3.2. распространять видео-, аудиозапись курса любым из возможных способов;
4.3.3. распространять материалы Продуктов в виде расшифровки, то есть перевода аудио или видео материалов в текстовый формат, и перевода на другие языки;
4.3.4. использовать получаемую от Исполнителя информацию в коммерческих целях, путем пересказа или распространения знаний и основ, полученных от Исполнителя;
4.3.5. использовать получаемую от Исполнителя информацию и знания, включая (без ограничения) в целях создания подобного и/или конкурентного продукта или сервиса или с целью получения коммерческой или финансовой выгоды;
4.3.6. организовывать или проводить собственные тренинги или занятия на базе тренингов (вебинаров и т.п.) Исполнителя;
4.3.7. осуществлять действия, направленные на нарушение нормального функционирования и проведения курса;
4.3.8. передавать и/или предоставлять доступ или делать программу трансляции тренинга доступной каким-либо третьим лицам;
4.3.9. допускать распространения недостоверной, ложной информации, информации, порочащей честь, достоинство, деловую репутацию Исполнителя, тренеров и других лиц, а также информации, побуждающей и призывающей к межнациональной, этнической расовой нетерпимости, розни, войне, смене государственного строя стран, информации, распространение которой запрещено действующим законодательством Украины;
4.3.10. осуществлять иные действия, не предусмотренные Договором и Правилами, но содержащие состав уголовного либо административного правонарушения, либо нарушающих права и законные интересы Исполнителя или третьих лиц.
4.4. Права Исполнителя:
4.4.1. самостоятельно определять цену Продукта;
4.4.2. вносить изменения в расписание занятий согласно п. 1.2. Договора;
4.4.3. отстранить Заказчика от участия в тренинге в случае нарушения условий Договора и Правил;
4.4.4. обновлять содержание, функциональные возможности и пользовательский интерфейс сайта и программы трансляции по своему собственному усмотрению. Исполнитель имеет право сообщать Заказчику о произведенных модификациях посредствам размещения соответствующей информации на сайте и/или письмом на адрес электронной почты и/или в чате группы;
4.4.5. во время проведения тренинга осуществлять его аудио-, видеофиксацию;
4.4.6. отказаться в одностороннем порядке от Договора без возврата денежных средств в случаях:
4.4.6.1. несоблюдения Заказчиком порядка и срока оплаты;
4.4.6.2. нарушения Заказчиком раздела 7. Договора, п.п. 4.2., 4.3., 9.2. и п. 9.3. Договора.
4.5. Обязанности Исполнителя:
4.5.1. предоставить выбранный и оплаченный Заказчиком Продукт
4.5.2. информировать Заказчика о дополнительных условиях и предстоящих изменениях в порядке проведения курса (расписании, переносе занятий и т.д.) путем размещения соответствующей информации на сайте и/или письмом на адрес электронной почты;
5. ОТВЕТСТВЕННОСТЬ СТОРОН
5.1. Стороны за нарушение условий данного Договора несут ответственность в соответствии с действующим законодательством Украины.
5.2. Исполнитель не несет ответственность за нарушение условий Договора в случае предоставления Заказчиком недостоверной и/или неполной информации касательно себя во время оформления заказа, в т.ч. контактной информации (e-mail, телефон и т.п.), а также в случае не предоставления Заказчиком новой контактной информации (e-mail, телефон).
5.3. В случае неполучения Заказчиком Продукта не по вине Исполнителя или отстранения Заказчика от участия в тренинге в связи с нарушением Договора и/или Правил, средства, оплаченные Заказчиком за Продукт, не возвращаются.
5.4. Исполнитель несет ответственность за нарушение условий Договора, исключительно в случае, если ненадлежащее исполнение произошло по его вине.
5.5. Исполнитель не несет ответственности за модификацию программы тренинга и изменения расписания занятий, а также за качество каналов связи общего пользования, с помощью которых обеспечивается доступ к Продуктам.
6. ФОРС-МАЖОР
6.1. Стороны освобождаются от ответственности за частичное или полное неисполнение обязанностей по данному Договору, если это неисполнение произошло в следствии наступления, действия и последствий форс-мажорных обстоятельств, которые возникли после заключения Договора и к которым Стороны относят: наводнение, пожар, землетрясение, взрыв, шторм, оседание почв, эпидемии и другие явления природы, а также войну или военные действия, выключение электроэнергии, перебои в работе сети Интернет и другие обстоятельства, возникшие не по воле Сторон и которые препятствуют выполнению условий данного Договора.
6.2. Сторона должна уведомить другую Сторону про действие форс-мажорных обстоятельств не позднее нежели через один день со дня их возникновения или со дня, когда возникла возможность осуществить такое уведомление, путем размещения соответствующей информации на http://designer.jazov.com или путем уведомления средствами электронной или телефонной связи.
6.3. После прекращения (устранения) форс-мажорных обстоятельств, Исполнитель может предоставить Заказчику доступ к электронной версии тренинга в сети Интернет или ссылку для его скачивания или перенести проведение тренинга на другую дату. В этом случае будет считаться, что Исполнитель исполнил свои обязательства по данному Договору надлежащим способом.
7. ГАРАНТИИ СТОРОН
7.1. Исполнитель, соблюдая качество оказываемых услуг, не гарантирует абсолютную бесперебойность или безошибочность в оказании услуг.
7.2. За исключением гарантий, прямо указанных в тексте Договора, Исполнитель не предоставляет никаких иных прямых или подразумеваемых гарантий по Договору и прямо отказывается от каких-либо гарантий или условий в отношении не нарушения прав соответствия услуг конкретным целям Заказчика.
7.3. Исполнитель не является учебным заведением, не занимается образовательной (педагогической) деятельностью.
7.4. Соглашаясь с условиями и принимая условия настоящего Договора путем оплаты Продукта, Заказчик заверяет Исполнителя и гарантирует, что:
7.4.1. Заказчик указал достоверные данные, в том числе его персональные данные, при регистрации на сайте, а также при оформлении платежных документов по оплате Продукта.
7.4.2. Не будет использовать курс Исполнителя в целях подстрекательства других участников курса к использованию каких-либо продуктов или услуг, в том числе конкурентных.
7.4.3. Заказчик заключает Договор добровольно, при этом Заказчик:
полностью ознакомился с условиями настоящего Договора;
полностью понимает предмет Договора (оферты);
полностью понимает значение и последствия своих действий в отношении заключения и исполнения Договора.
7.4.4. Заказчик обладает всеми правами и полномочиями, необходимыми для заключения и исполнения Договора.
8. СРОК ДЕЙСТВИЯ ДОГОВОРА
8.1. Договор вступает в силу с момента его заключения (п. 3.3. Договора) и действует до полного и надлежащего исполнения Сторонами обязательств по нему или его расторжения, что наступит ранее.
9. ЗАКЛЮЧИТЕЛЬНЫЕ ПОЛОЖЕНИЯ
9.1. Стороны дают свое согласие и не выступают против использования и обработки их персональных данных в соответствии с Законом Украины «О защите персональных данных».
9.2. Авторские права на материалы, которые предоставляются по данному Договору, принадлежат Исполнителю. Не разрешается их копировать, воспроизводить, распространять или использовать без предварительного разрешения Исполнителя. Заказчик признает и соглашается с тем, что все права, наименование и прибыль от всех прав интеллектуальной собственности на Продукты Исполнителя, все используемые авторские разработки и материалы принадлежат Исполнителю (соответствующему тренеру, организации и т.д.). За исключением прав пользования, предусмотренных настоящим Договором, передаваемые Заказчику материалы, знания, разработки не предоставляют каких-либо прав интеллектуальной собственности на них, а также прав пользования кроме как для личных не коммерческих целей. Все права сохраняются за Исполнителем.
9.3. Заказчик обязуется указывать авторство и/или давать ссылку на Исполнителя (в сети интернет активную гиперссылку на сайт по адресу: http://jazov.com) при любом письменном или устном упоминании или использовании Продуктов, в том числе материалов и информации, полученных на тренинге.
9.4. Стороны согласились, что обмен или возврат Продукта, который является предметом Договора, не допускается. В случае заключения Договора, Заказчик подтверждает факт предоставления необходимой информации касательно Продукта.
9.5. Расхождения, которые возникают во время исполнения данного Договора, подлежат разрешению путем переговоров. В случае не достижения согласия между Сторонами, спор рассматривается в судебном порядке.
9.6. В случае если одно или более положений Договора являются по какой-либо причине недействительными, не имеющими юридической силы, такая недействительность не оказывает влияния на действительность любого другого положения Договора, которые остаются в силе.
9.7. Указание Заказчиком адреса e-mail и номера телефона означает предоставление разрешения на отправку писем и/или SMS-сообщений, в т.ч. рекламного характера.
9.8. Любые уведомления, согласования по Договору, в том числе заявки Заказчика, касающиеся предоставления Продуктов, и ответы Исполнителя на эти заявки, направляются одной Стороной другой Стороне по электронной почте:
а) на адрес электронной почты Заказчика (e-mail), с которого была направлена заявка или который был указан Заказчиком при оформлении заказа, или в сообщении об их замене, с адреса электронной почты Исполнителя, если получателем является Заказчик;
б) на адрес электронной почты Исполнителя, с адреса электронной почты Заказчика, с которого была направлена заявка или указанного им при оформлении заказа, или в сообщении об их замене, если получателем является Исполнитель.
9.9. По данному Договору Стороной Исполнителя выступает: Физическое лицо-предприниматель Пилипенко Игорь Александрович.
9.10. Стороны согласовали, что к отношениям, которые возникли между ними на основании Договора, применяется материальное право Украины.
9.11. С Заказчиками — нерезидентами Украины все споры, разногласия или требования, возникающие или касающиеся настоящего Договора или в связи с ним, в том числе его нарушения, прекращения (расторжения) или недействительности подлежат разрешению в Международном коммерческом арбитражном суде при Торгово-промышленной палате Украины (далее – «Суд»). Место проведения заседаний Суда – г. Киев, Украина. Рассмотрение дела Судом проводится при участии трех арбитров на основе процессуального права Украины в соответствии с законом Украины «О международном коммерческом арбитраже», регламентом Суда и с применением к спорным правоотношениям права Украины. Язык судопроизводства – государственный язык Украины.
100% Гарантия возврата
Компания Igor Jazov гарантирует полный возврат средств за услугу по первому требованию клиента.
Срок гарантийного периода составляет 10 дней дня с момента начала обучения. Если результат обучения Вас не удовлетворит – мы без разговоров вернем Вам деньги, за вычетом 5% от суммы платежа за обработку оплаты.
Для того, чтобы запросить возврат денежных средств за определенный продукт или услугу, обратитесь на E-Mail: info@groward.pro. Все заявки рассматриваются в течении дня.
Администрация Igor Jazov.
Срок гарантийного периода составляет 10 дней дня с момента начала обучения. Если результат обучения Вас не удовлетворит – мы без разговоров вернем Вам деньги, за вычетом 5% от суммы платежа за обработку оплаты.
Для того, чтобы запросить возврат денежных средств за определенный продукт или услугу, обратитесь на E-Mail: info@groward.pro. Все заявки рассматриваются в течении дня.
Администрация Igor Jazov.